如何打造一個易於企業使用的跨境付款產品?OwlPay 設計團隊分享從 0 到 1 打造產品的過程

2021 年,奧丁丁集團 (OwlTing Group) 發表了 OwlPay。
OwlPay 是一個付款解決方案產品 (Payment solution),無論企業規模大小,OwlPay 都能提供合適的 B2B 跨境付款方案,遍布世界各地的支付網絡讓企業輕鬆進行跨境匯款,企業可選用當地貨幣或穩定幣進行付款。
那麼,這款產品是如何打造出來的呢?
這篇文章將以 OwlPay 設計團隊的角度,分享從 0 到 1 打造 OwlPay 的過程。
我們將聚焦在 4 個主題的分享:
- OwlPay 的設計團隊使用哪些設計工具
- OwlPay 的設計原則
- OwlPay 的設計團隊如何和其他成員協作
- OwlPay 設計團隊面臨的挑戰與克服方法
主題 1. OwlPay 的設計團隊使用哪些設計工具
OwlPay 團隊在一開始就採用 Figma 作為設計工具。

過去設計上的痛苦
OwlPay UI/UX Leader - 500 說:
會使用 Figma 的原因,是想要提升設計工作的效率。
過去設計團隊是使用 Sketch 和 Zeplin 設計產品 Wireframe 和 Prototype,但在過程中遇到 3 個問題:
- 檔案龐大: Sktech 是單機板設計軟體,若要將設計稿交付給前端工程師開發時,必須使用擴增工具 Zeplin。當專案發展到後期,Zeplin 的檔案越來越龐大。導致開啟時間非常久,影響到平時的設計與開發工作。
- 操作困難: Zeplin 的操作邏輯是一頁頁查看,而不是像 Figma 是用白板的方式來設計,查看上像是 Word 文件檔案,非常不直覺。
- 檔案遺失: Sketch 過去並未推出雲端版本,如果未儲存就會遺失設計檔案。

當時的設計團隊非常痛苦,也持續地在尋找解決方案。
最終,團隊找到了 Figma。
Figma 帶來的好處
Figma 是在 2016 年 9 月才發布的新產品。
雖然晚了 Sketch 6 年才發布,但 Figma 有效解決了設計團隊的痛點。
使用 Figma 的好處如下。
好處 1. 方便協作
- 加速成員理解: 設計師可在 Figma 中使用 Prototype 功能,將一頁頁的設計稿用「拉線」的方式串起操作流程,因此能增加提案階段的流暢和成功率。前端工程師可以直覺地看到操作畫面,方便開發。
- 方便的註解功能: 產品團隊可在 Figma 中使用 Comment (註解功能),在特定畫面留下修改建議。同時,Figma 也支援白板聊天,方便團隊在線上進行協作時,針對單一設計元素進行討論與修改。
- 直覺的操作畫面: 以往只能在 Zeplin 單頁單頁瀏覽,關係和影響無法明確了解。採用 Figma 後,團隊成員可以自由瀏覽每個流程之間的交互關係,像是對前端工程師來說,能一次看到系統所有 UI 變化,在開發時更能全盤考慮。
好處 2. 開源社群
Figma 上有大量的開源社群、檔案和外掛,並允許使用者自己上傳和開發外掛。
設計師可使用外掛加速工作效率。
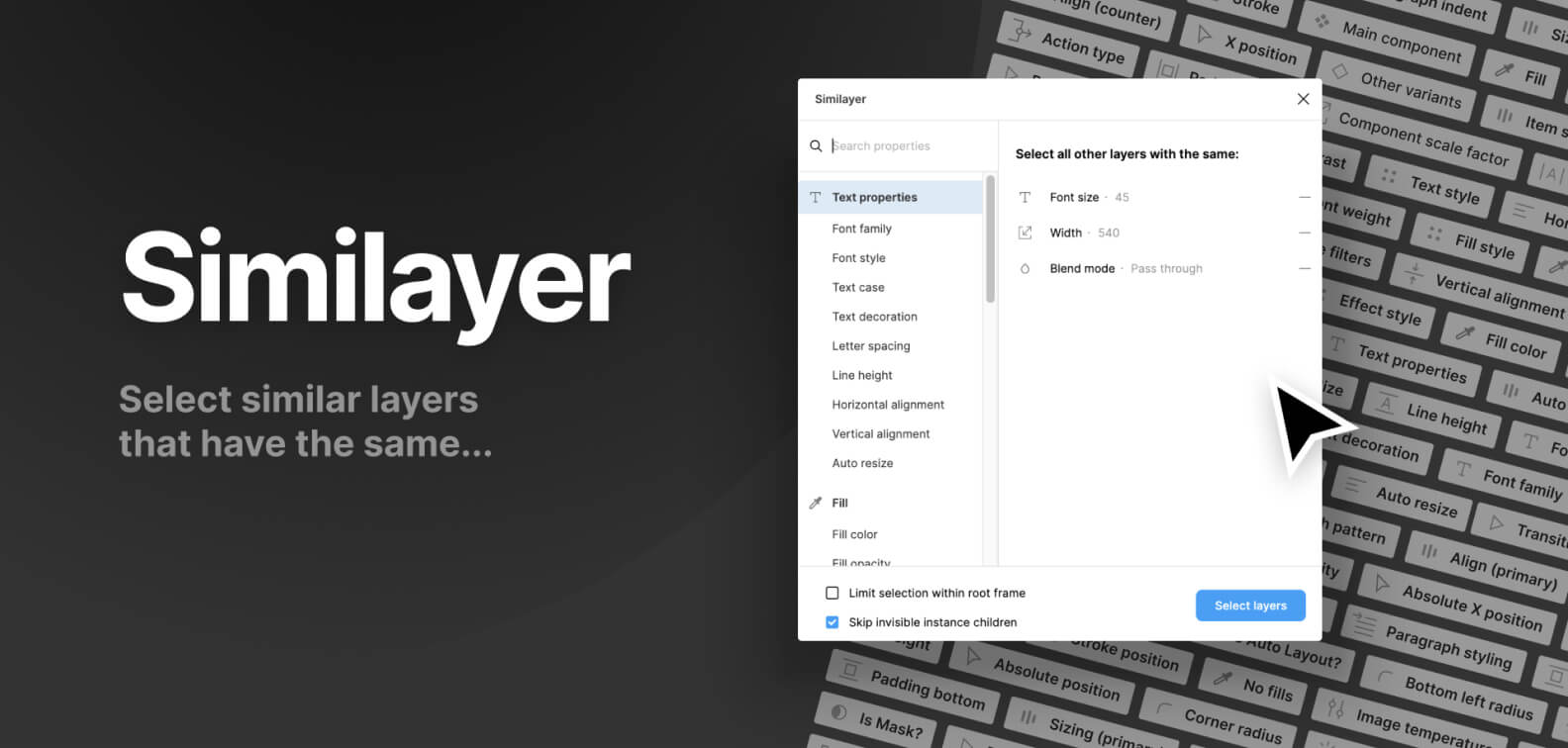
例如 Similayer 外掛,可以透過多重篩選功能(填色、線條、字型、圓角、效果等…),讓設計師一次在不同圖層(鎖定圖層也適用!)選定相同樣式的物件,以用來快速進行編輯。

好處 3. 雲端工具
Figma 是一款 SaaS 工具,設計師不用擔心個人電腦的配備規格與檔案儲存空間。
這能有效解決過去設計師必須互相傳送 Sketch 檔案,避免因為 Sketch 版本錯亂而導致的設計問題。
因此,當 OwlTing 準備開發新產品 OwlPay 時,設計團隊立刻選擇了 Figma 作為設計工具。
主題 2. OwlPay 的設計原則
規劃時不只要想當下問題,要想到此功能未來的延展性。
OwlPay UI/UX 設計師 - 500
OwlPay 只是 OwlTing 集團內的其中一個產品。
因為公司商業模式的多樣性,因此只要有商業價值,各產品間都有可能會相互有共同功能。
因此設計上,必須考慮到 OwlPay 功能未來的延展性。
但是該怎麼做到這件事情呢?
答案是:建立產品設計原則 (Design Principle)。
如何實踐設計原則
OwlPay UI/UX 設計師 500 說:
在早期設計時,我們比較沒有建 立UI Component 的觀念,這讓維護工作變得麻煩。
但隨著工作經驗的積累,開始意識到其重要性。
在大型系統中,有很多元件會重複使用,所以需要確保它們的一致性。
定義設計原則的目的,在於決定「產品」要給用戶什麼樣的使用經驗。
例如在介面設計上,整個產品系統必須維持一致的色調。
為了要達成這件事情,設計團隊會將經常使用到的設計元素製作成「設計元件 (Design Component)」,可以降低未來修改的麻煩。
例如以「按鈕」這個設計元件舉例
- 在設計時,會有各種大小的按鈕,根據頁面上的按鈕重要性進行分類。
- 像是將最重要的行動設計為大按鈕、普通設定為中按鈕、最不重要的行動設定為小按鈕。
「設計元件」可以增加設計的擴充性,設計師可以根據當次的需求自由組合已經存在的元件。
例如團隊將圓圈、按鈕、圖標都加入設計元件後,設計師可以設計出「通知 (Notification)」的功能。
使用 UI component 可以確保設計的一致性,避免修改時需要更改大量頁面。
這可以大幅降低設計師維護設計稿的成本。
使用設計原則時,應該注意什麼事情?
設計前應考慮前端工程師使用的開發框架 (Framework),以及是否要使用該框架的 UI Kit。
例如 OwlPay 的前端工程師是採取 Ant Design 的設計框架,因此設計師就採用了 Ant Design 的 UI Kit,減少工程師需要額外客製化 UI 元素的時間。
設計 UI Component 時的訣竅分享
OwlPay 是如何管理 Component 的架構呢?
目前 OwlPay 設計團隊將 Component 主要分成 3 種。
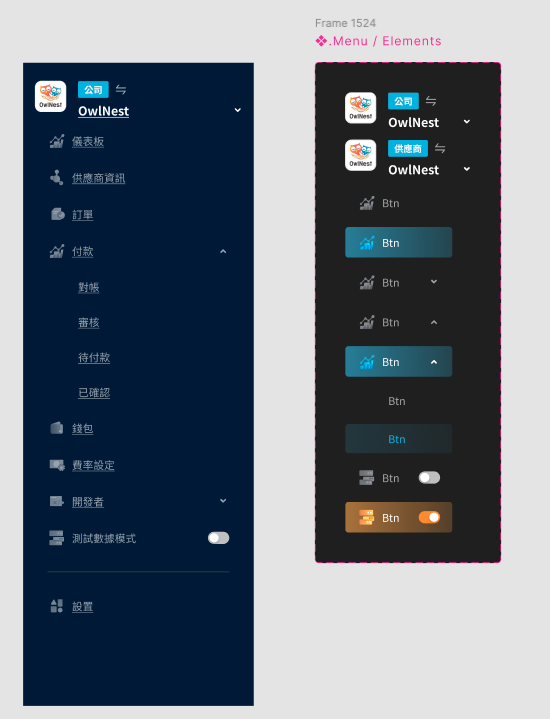
第一種. UI Component
最小的元件單位,像是標題、文字、按鈕。

第二種. Component
用 UI Component 組合而成的元件,例如 Breadcrumb (頁面路徑)、Menu (左側導航欄)。

第三種. Icon Component
擴充元件,例如 Tooltip (提示建議)、完成狀態。
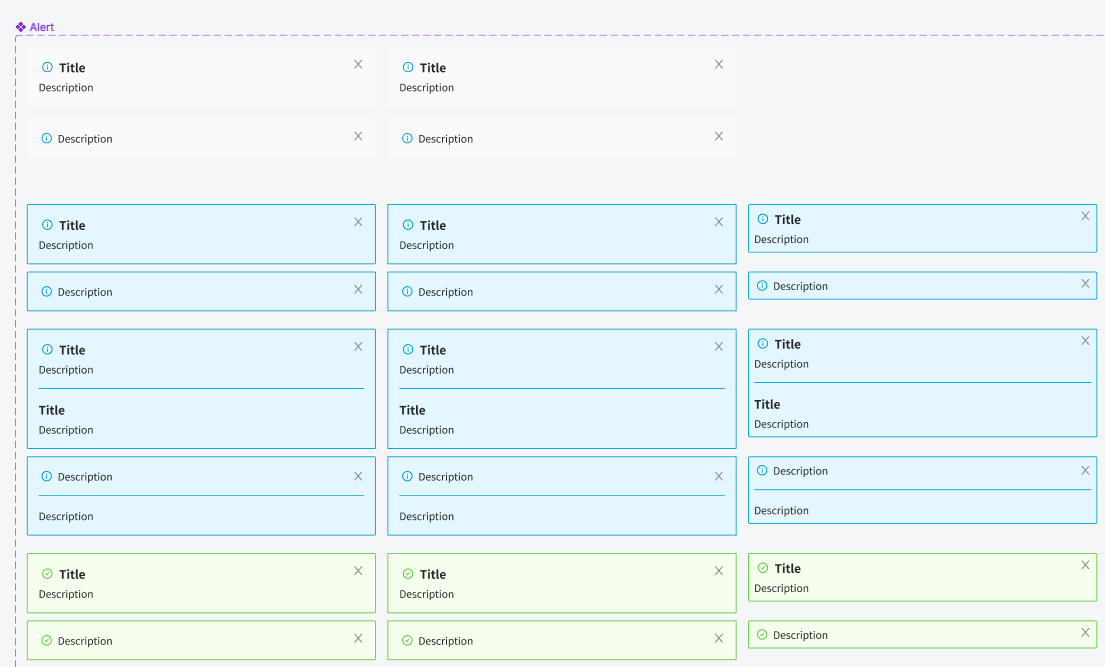
![]()
至於 Component 的顏色,設計團隊很注重色碼的命名。
「色碼」是指設計元素的顏色,例如 OwlPay 的主視覺色碼是採用 #f46f56 的橘色作為品牌色。
"在設計色碼的時候,必須用功能性替色碼命名。" 500 說。
例如在設計按鈕的顏色時,
- 綠色:表示 Success
- 黃色:表示 Warning
- 紅色:表示 Failed
使用「功能性」替色碼命名,可以確保設計的一致性。
主題 3. OwlPay 的設計團隊如何和其他成員協作
OwlPay的設計和開發團隊如何定期溝通和同步?
OwlPay 產品團隊採用敏捷開發法 (Scrum)。
- Standup Meeting: 每人 3 分鐘,快速說明 (1)昨天做了什麼 (2)今天要做什麼 (3)需要什麼幫忙
- Design Review Meeting: 定期提案新功能,邀請前端工程師、後端工程師、技術寫手、Product Owner,針對這個 Sprint 設計的功能進行 UI 與功能進行討論,若有疑問必須經過修改才能進入 Sprint Meeting 排入開發。
- Design Internal Meeting: 設計團隊同步彼此工作狀態,確保手上的設計工作能滿足團隊開發的時程。
為了確保設計與開發的一致性,OwlPay 使用哪些工具和開發團隊溝通?
主要依賴 Figma 和團隊進行協作。
使用 Figma 的好處是:
- 容易備註: 設計師或團隊成員可以使用 Comment 功能,請特定角色修改或覆核 UI 內容。
- 導覽容易: Figma 有一個特殊功能叫做 Spotlight,點擊特定團隊成員的頭像後,螢幕會自動跟隨該團隊成員,方便團隊進行討論。(ref
- 檔案連結: 在 Figma 中,每一個設計元素都有一個獨一無二的連結。團隊成員可以分享該連結,讓特定對象一鍵開啟 Figma 並聚焦在該元素。
設計團隊如何挖掘與釐清使用者的需求?
使用者需要的,往往跟口頭提出的不同。
例如財務團隊提出 OwlPay 系統上的 付款單 資訊不足,應該重新設計。但經過設計師的訪談後,發現原來是 UI 畫面上的付款資訊,跟財務以往熟悉的會計報表不同。
- 原先設計: 付款資訊由左向右加總
- 財務熟悉: 付款資訊由上至下加總
因此問題並非資訊不足,而是 UI 設計跟使用者熟悉的介面不同導致的。
OwlPay 設計師 - 500 說:
在挖掘客戶的真正需求時,通常不只是聆聽他們的直接需求。
更多的是要理解他們的真正目的,例如從他們提出的問題背後,分析他們真正想要解決的問題是什麼。
以上方的案例來說,我們依照財務的建議修正付款資訊的加總方式呈現,才真正解決財務團隊提出的需求。
主題 4. OwlPay 設計團隊面臨的挑戰與克服方法
OwlPay 是一個處理金流的支付產品,複雜度遠高於多數的 SaaS 產品。
舉例來說,OwlPay 設計團隊必須克服以下困難:
- 對於廣大未知的金融合作方,要了解他們的金流、資訊流的運作規則才能制訂出合適的使用流程
- 對於財務操作面的功能,面對各公司各產業的使用者,他們習慣都不同
這兩個困難,都讓設計團隊必須投入大量的時間研究產品,才能設計出符合使用者的操作介面。
500 回憶到:
以前面提到的「付款單」為例。最初這只是一個簡單的需求,只要呈現付款金額、付款方、收款方、付款時間即可。
但隨著功能變得複雜,這個介面必須加上愈來愈多的資訊。像是匯率、匯率計算過程、付款途徑...等。
這需要設計師不斷地迭代和調整產品。
基於這個經驗,他給了剛入行的設計師一個重要訣竅:在產品設計初期,和產品團隊一起確定用戶輪廓。
不論是透過使用者研究、收集跨部門回饋,重要的是讓團隊可以共同討論「我們產品的客戶是誰」。
當產品團隊成員可以頻繁地談論客戶時,會對用戶輪廓有更清楚的印象。
這樣在討論需求時,團隊成員可以聚焦在這個需求是否能滿足目標使用者,避免因為想像而設計出不合實際的功能。