開發者
你會學到
串接 OwlPay API 服務。
「開發者」是專門提供給串接 OwlPay 服務的開發者人員所使用的介面,可以看到 API 操作的新增、刪除、查詢、更新資料的事件數據。我們也提供開發者方便的 Webhook 工具,更輕鬆地串接 OwlPay 服務。
前提條件
您必須先在「API 金鑰」頁面新增 API 金鑰後,才能串接 OwlPay API 服務。
如何設定 API Key
當您串接 OwlPay API 時需要使用 API Key。您可以建立
- Standard Keys: API Key 擁有所有操作權限
- Restricted Keys: 自選 API Key 可操作的權限
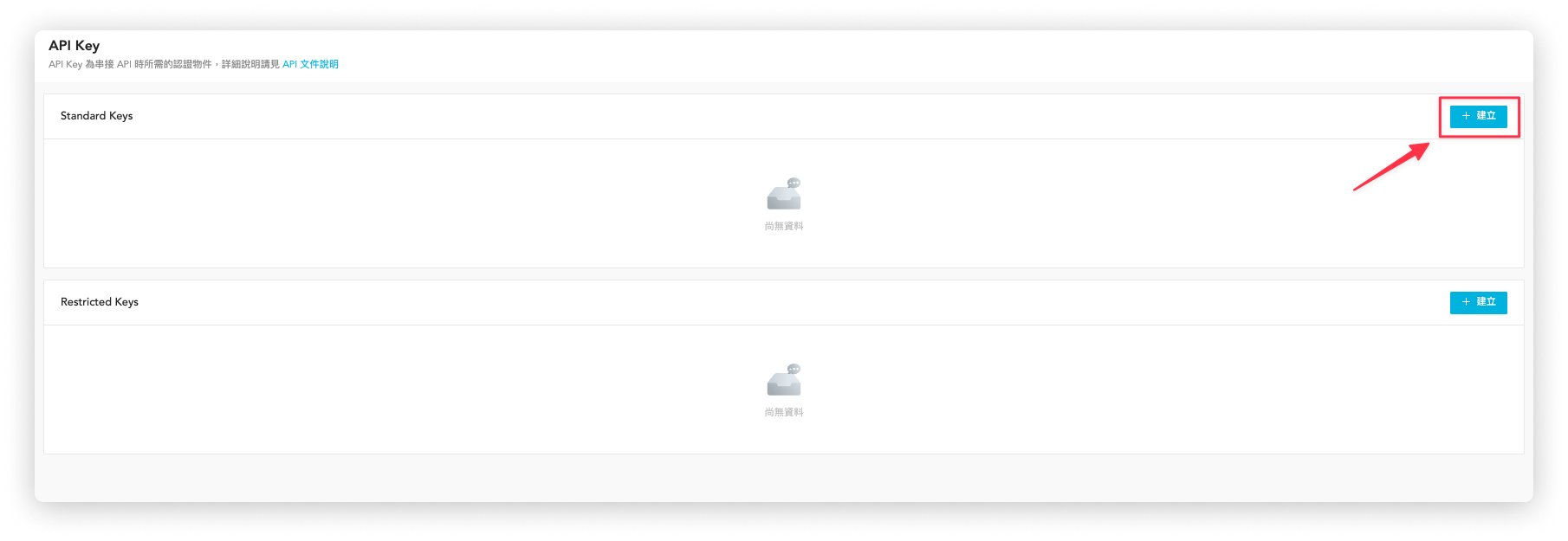
下方以建立 Standard Keys 作為範例說明。
1. 點擊「建立」

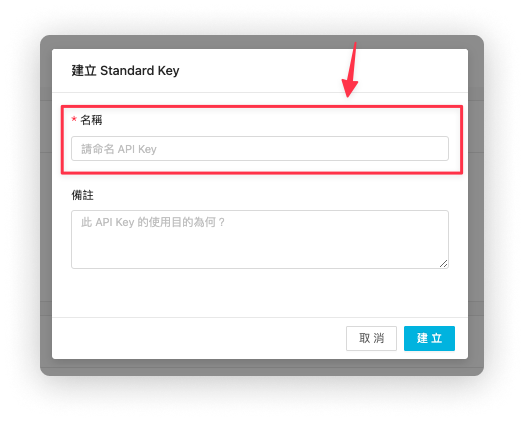
2. 輸入 API Key 名稱

3. 複製 API Key
請注意,新增的 API Key 只會出現一次,請先複製確實保存!

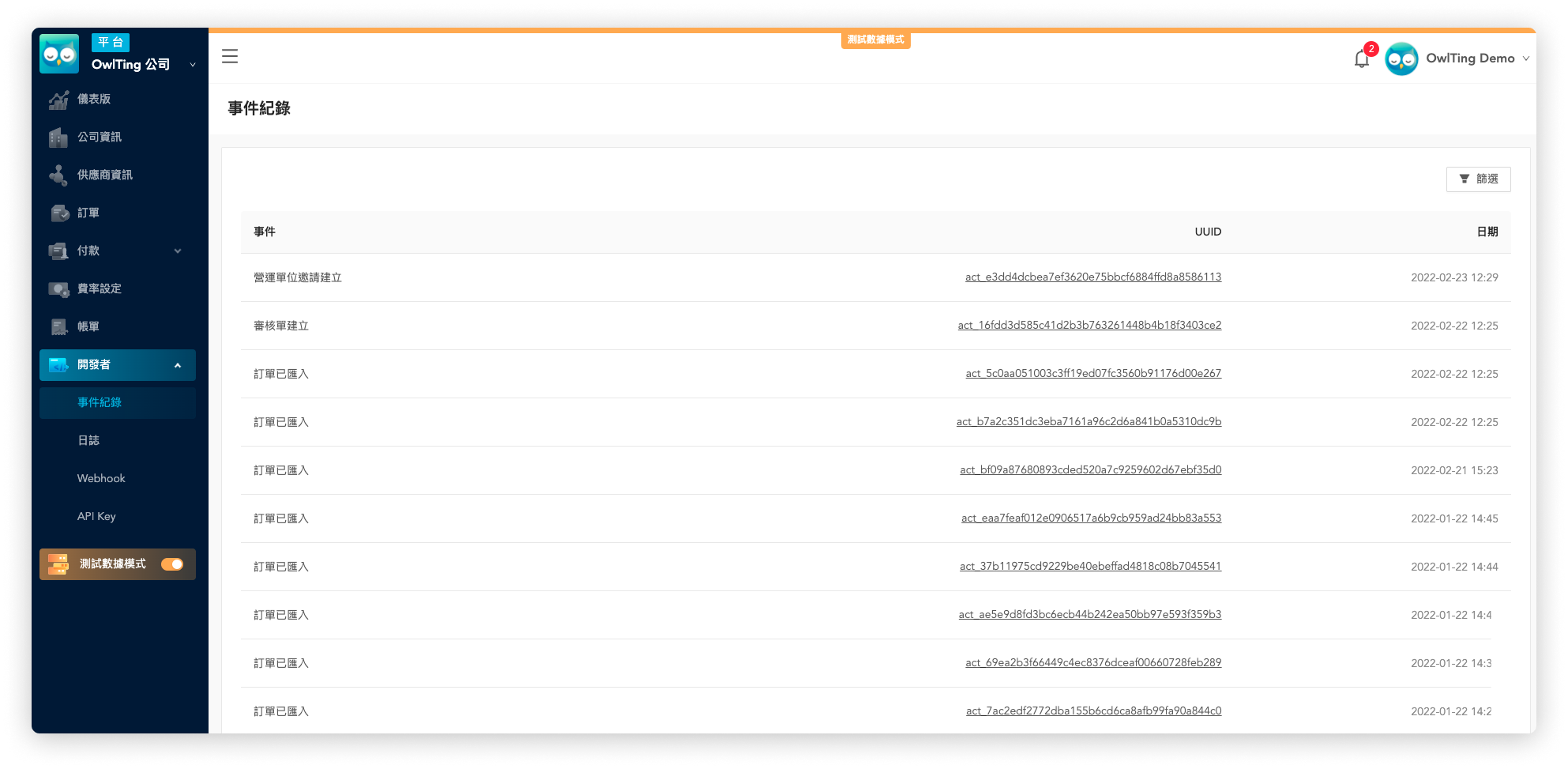
如何檢視事件紀錄
此頁面可讓您看到使用 OwlPay API 服務時的事件紀錄。
- 事件: 取用 API 時在 OwlPay 平台上產生的事件,例如供應商更新、訂單匯入。
- UUID: 取用 API 時產生事件的 ID,點擊連結後可以看到詳細的 API 取用資訊。
- 日期: 取用 API 時產生事件的日期與時間。

如果您想要檢視每個事件的 API 詳細內容,請點擊該列的 UUID。此 UUID 頁面會顯示 3 大區域的資料。
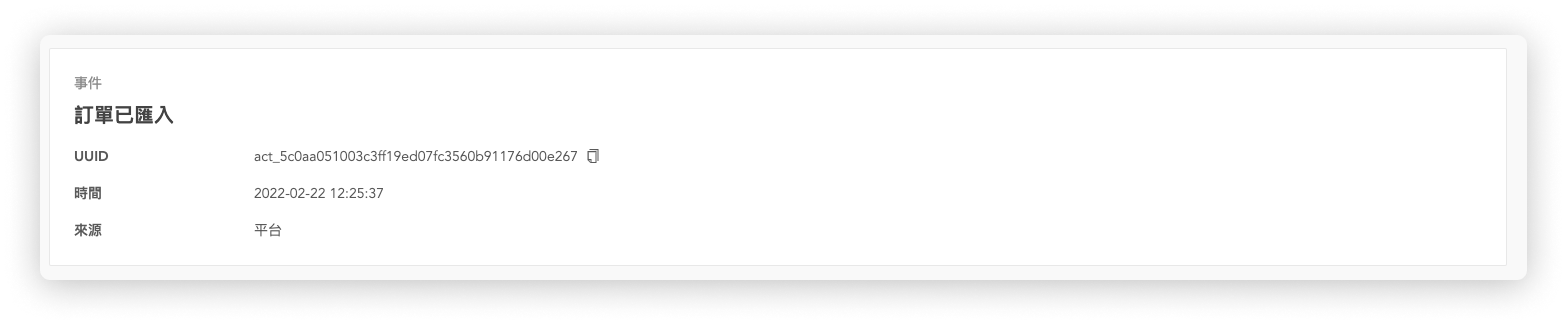
事件
顯示事件的摘要資訊。

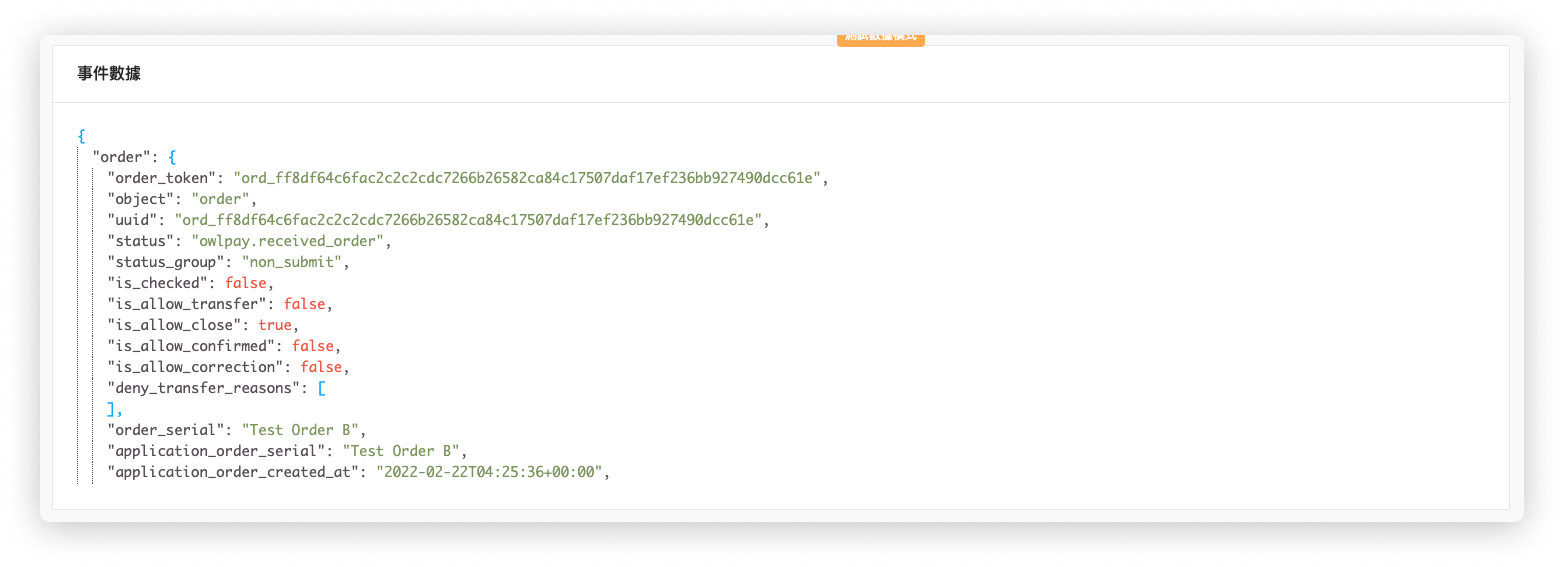
事件數據
該筆 API request 的詳細資料。

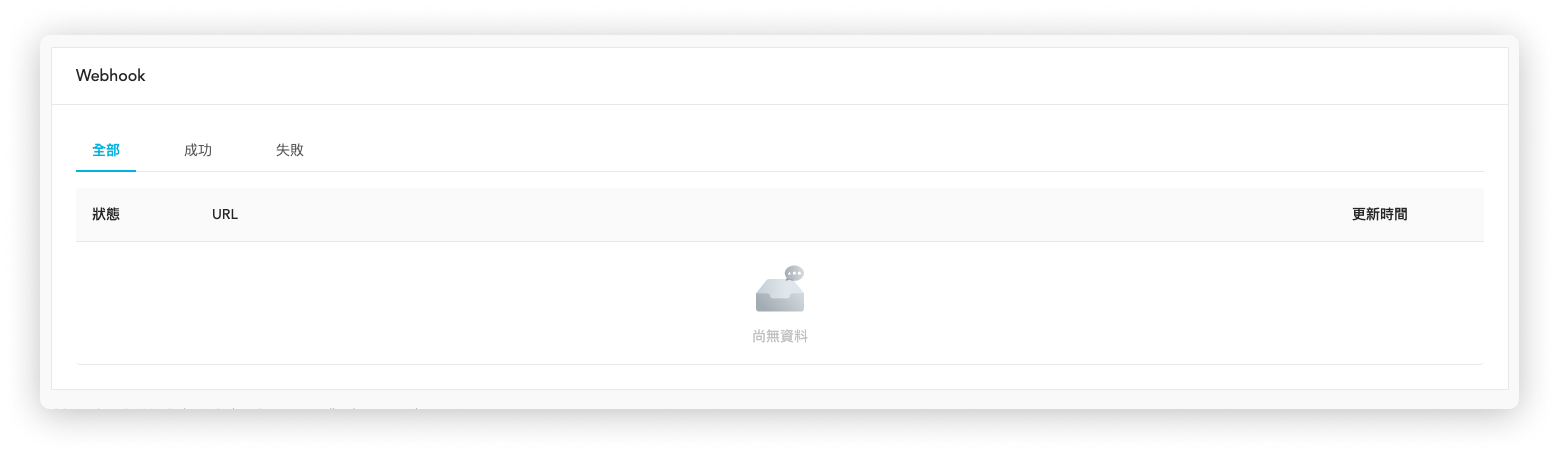
Webhook
Webhook 事件通知的紀錄。

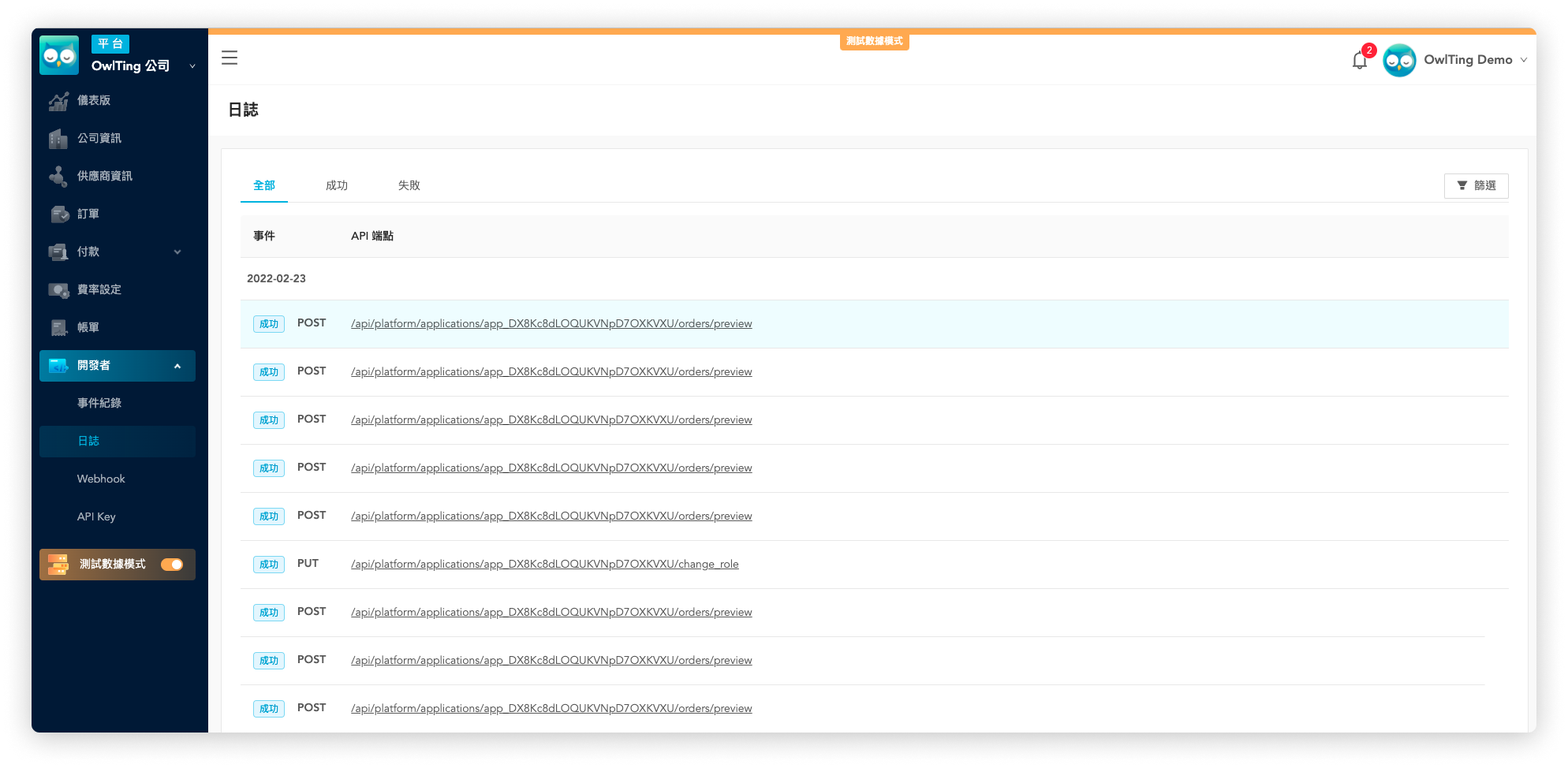
如何檢視日誌
以日期排序來呈現您的 API 取用紀錄。
- 事件: 顯示 RESTful API 操作紀錄
- API 端點: 取用的 API 端點路徑 (API endpoint url)

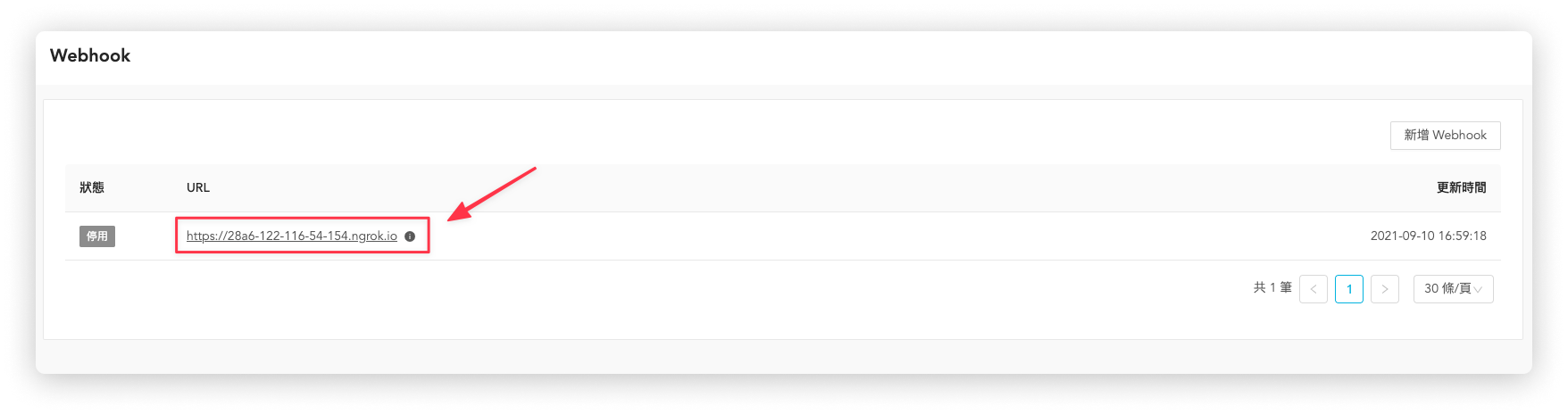
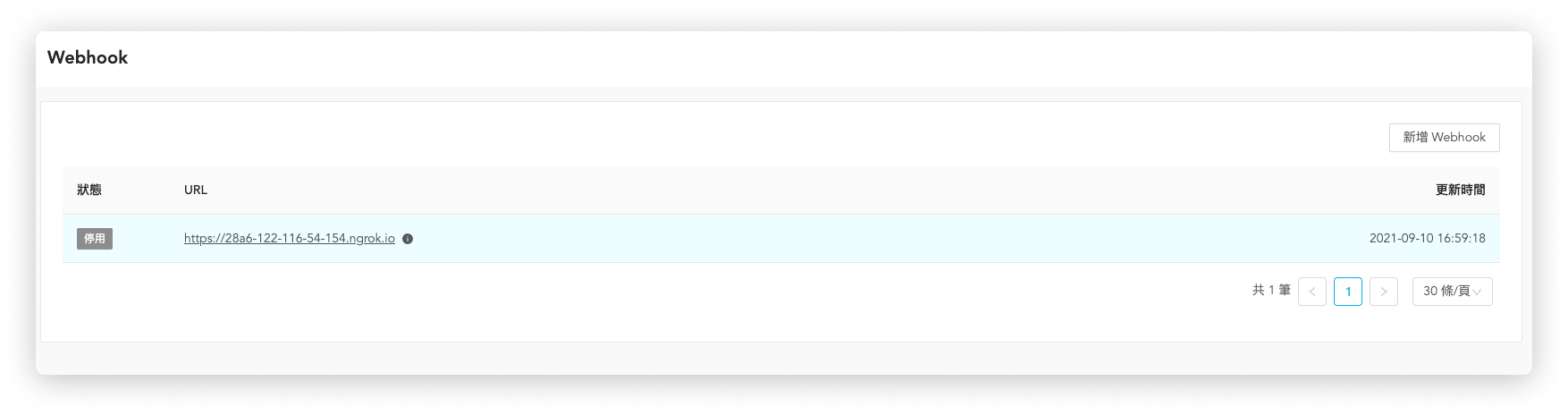
如何設定/檢視 Webhook
檢視 Webhook 通知紀錄的頁面。
- 狀態: 顯示此 Webhook 的啟用或停用狀態
- URL: Webhook 的 url
- 更新時間: 更新 Webhook 資訊的時間

若想要新增 Webhook 資訊,請按照以下步驟:
- 點擊「新增 Webhook」
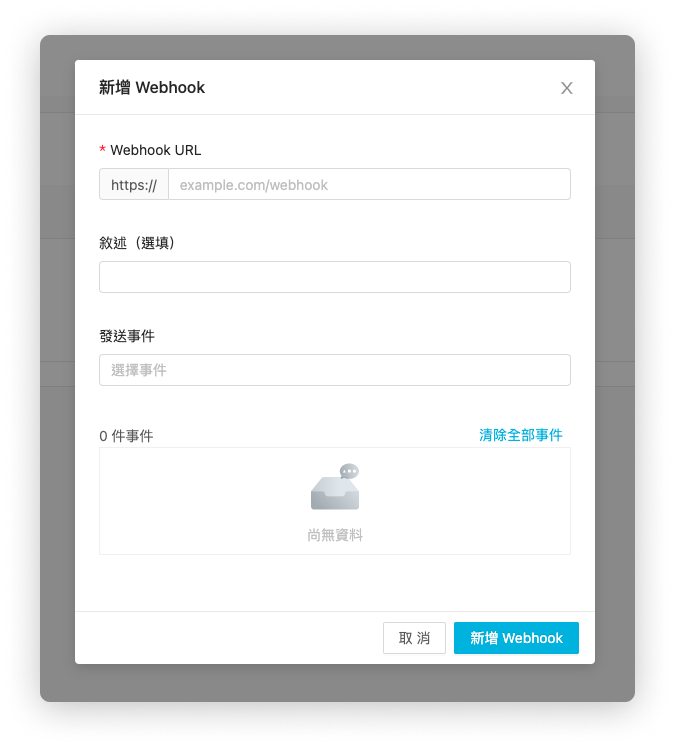
- 在彈跳視窗中輸入資訊 (參考下方欄位說明)
- 點擊「新增 Webhook」
系統會請您輸入 兩階段驗證 以完成新增,需輸入的欄位包含:
- Webhook Url: Webhook 網址
- 敘述: 此 Webhook 相關的備註
- 發送事件: 選擇要發送通知的事件

若您想要編輯 Webhook,請點擊特定事件的 UUID 即可進入 Webhook 編輯視窗中。修改完資訊後,系統會請您進行兩階段驗證以完成修改。